Publish Content Layouts as Velocity Templates
Velocity templates are most useful for content rich sections of your site whose functionality doesn't change. For example: the home page, category pages, designer blogs, lookbooks, sponsored event pages, or loyalty program pages. You can also publish layouts to external communications, such as email or social media posts. Velocity templates are treated like content and not code. You can change them frequently without the considerations necessary when changing code that can affect the functionality of a site.
This feature is most useful with an external Content Management System (CMS), which allows you to design the layout and publish it as a Velocity template.

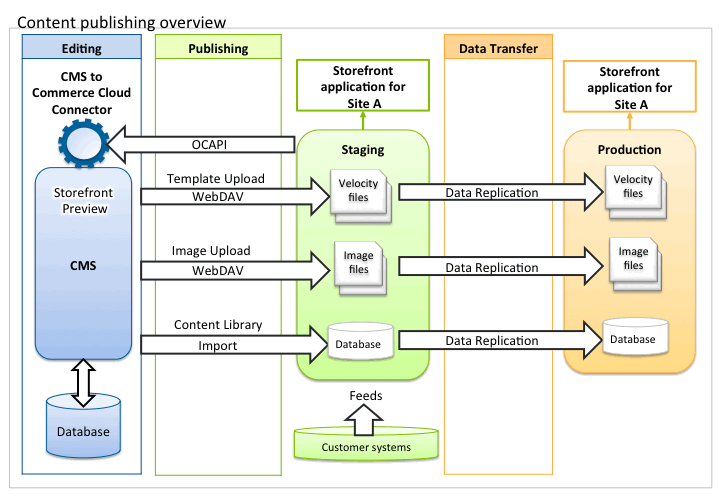
- Design the layout. If you are using a CMS, you can design the layout and preview the
page as it appears in the storefront. A CMS to B2C Commerce connector gets information
from B2C Commerce via OCAPI. Note: To preview the page for both the current storefront and the next version of the storefront, use different connectors for staging and production instances.
- Publish the layout and images to your Staging instance for testing via WebDAV and the content assets via import or export. You can choose to automate this functionality in your CMS, so that you can publish in a single step.
- After testing, transfer data to your production site. Replicate Velocity templates and images to your Production Instance and use import or export to add content assets to B2C Commerce.
Velocity Template Limitations
- While it's technically possible to include content slots in Velocity templates, it isn't officially supported. Slots added to Velocity templates are not listed in Business Manager and can't be previewed in the Storefront Toolkit.
- Page tracking and active data aren't supported for Velocity templates.
- UX Studio doesn't support editing Velocity templates. Velocity templates are shown in the Storefront Toolkit, but the toolkit links to the template location in WebDav, rather than opening it in Studio.
- All variables must be passed to the template for rendering. Velocity has no access to the B2C Commerce API or the implicit variables (such as pdict) available to any ISML template. This situation is similar to the way that ISML is rendered in controllers.
Velocity Template Quotas
- Include depth: 10
- Loop limit: 1000
- Max template size: 100 KB
- Timeout: 100 sec
Velocity and Performance
B2C Commerce performance tests found that the performance of Velocity and ISML is comparable for both cached and uncached pages.
Velocity and Content
Velocity templates can contain text directly and also include text from content slots. If you are using a CMS, it's usually more convenient to edit text in your preview page and publish the Velocity template with the text from your CMS.
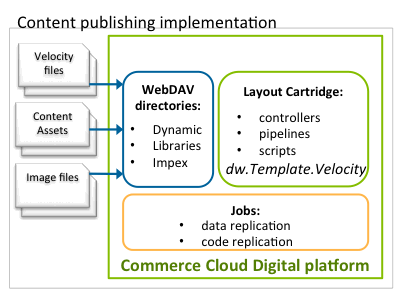
Implementing Content Publishing

- Create the Velocity files, content assets, and image files you intend to use. If you have a CMS, obtain and configure the CMS connector. Consult the connector documentation for information on how to configure the connector.
- Upload Velocity templates to use for your content layout into the Dynamic WebDAV directory. Velocity templates can be generated from a CMS or developed independently. If you are using a CMS, it must meet the requirements for a system that can integrate with B2C Commerce and provide a B2C Commerce connector. See the following sections for information on selecting a CMS and uploading Velocity templates.
-
Create code to render the Velocity template or snippet. You can use either a pipeline or a controller to render Velocity. You can render Velocity templates stored in the WebDav directory, template snippets included inline in a script or controller, or Velocity as part of an ISML template.
- Create jobs to replicate images and templates from Staging to production. You might also need to add content assets created by your CMS to your import/export jobs.
Selecting a CMS
- contextual editing of content sections within pages
- managing and previewing pages in the CMS
- a media library that is integrated in the content editing process
- including data from the media library into the publishing process
- Velocity template output
- WebDAV capability
The vendor must offer a B2C Commerce connector to let them integrate with B2C Commerce to achieve this functionality.
Uploading Your Velocity Template
You can upload Velocity templates via WebDAV or site import.
Upload via WebDAV
-
Select Administration > Development Setup.
Take note of the WebDAV path under the Velocity Templates section. Add the name of your site to this path. For example:
https://www.mystore.com/on/demandware.servlet/webdav/Sites/dynamic/SiteGenesis - Upload your templates using WebDAV. You can upload a file structure as well as individual templates. All paths in code are always relative to the dynamic WebDAV directory.
Upload via Site Import
Use site import to publish a hierarchy of templates as a .zip file to the dynamic directory.