Using Form Pipelets
Use form pipelets to create, clear and
manipulate in-memory form instances. While templates and scripts access
the data in the form instances for browser display, data manipulation or
database storage, form pipelets access in-memory form instances via the
Pipeline Dictionary object: CurrentForms.
These are the form pipelets:
| Pipelet | Description |
|---|---|
| AcceptForm | Causes the values contained in the form instance to be transferred to the object that is bound to the form instance via the Pipeline Dictionary. |
| ClearFormElement | Clears the values in an entire form instance
or a field, depending on the expression passed to the pipelet. For
example, Current.Forms.giftcert resets all fields
in the giftcert data element, while
C
urrentForms.giftcert.email resets only
the email portion of the giftcert
element.
|
| InvalidateFormElements | Invalidates (makes false) the specified form element, then sets the form element's error message to the appropriate value. |
| SetFormOptions | Clears a form field's options, then sets the
options from a map of name/value pairs contained in the
Options input parameter. The Begin
and End values specify which elements in
Options to use.
|
| UpdateFormWithObject |
Creates an in-memory form instance using the attributes described in the form definition. The pipelet has two input parameters:
The pipelet binds the method listed in the form definition to the object specified as an output parameter when calling the pipelet. |
| UpdateObjectWithForm |
Updates the specified business object with the corresponding property values contained in the in-memory form instance. This pipelet has the same two input parameters (as
|
Example
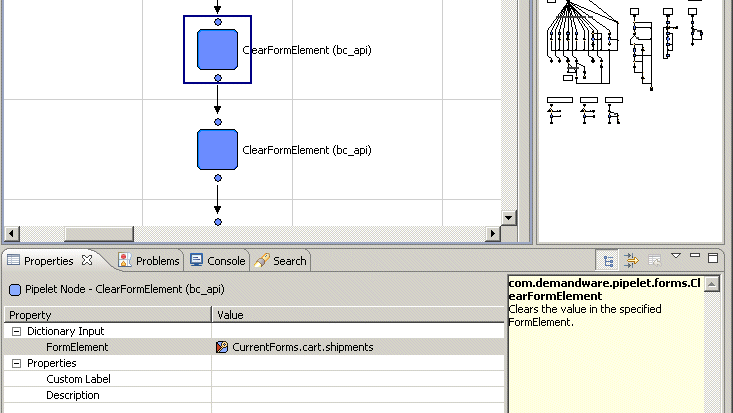
The following
shows the ClearFormElement pipelet (in the cart
pipeline) and the expression used to identify which form element to
clear, in this case, shipments.

This is the shipments
portion of the cart form.
<!-- shipments -->
<list formid="shipments">
<!-- products -->
<list formid="items" binding="productLineItems">
<field formid="quantity" type="number" binding="quantityValue" format="0.#"/>
<action formid="editLineItem" valid-form="false"/>
<action formid="deleteProduct" valid-form="false"/>
<action formid="addToWishList" valid-form="false"/>
<action formid="addToGiftRegistry" valid-form="false"/>
</list>
<!-- gift certificates -->
<list formid="giftcerts" binding="giftCertificateLineItems">
<action formid="deleteGiftCertificate" valid-form="false"/>
</list>
</list>The
ClearFormElement pipelet resets the in-memory form
instance that is created based on this portion of the form:
- All parsed values (value properties) are set to their defaults (if default values are defined).
- All string representations are set to an empty string.
- All bound objects are removed.
- All list elements are cleared.