Using a Custom Builder
Starting in 15.1, UX Studio supports custom builders.
A custom builder enables you to manipulate cartridge files after they are built but before they are uploaded to the Salesforce B2C Commerce server. A custom builder calls a runnable object―executable program, Ant script, or system script file―that is configured as an external tool. A custom builder can be invoked by UX Studio whenever you build any of your cartridge files. When the custom builder is invoked, it can process the cartridge files in a useful way before they are uploaded.
Custom builders can perform a variety of useful processing tasks, such as:
- Merging and minifying JavaScript and CSS files
- Executing unit tests
- Linting JavaScript files
- Generating properties files
Prior to 15.1, UX Studio built cartridge files and uploaded the files directly to the B2C Commerce server. Starting in 15.1, UX Studio is able to temporarily place the files into a special build directory, allowing a custom builder to manipulate the files before UX Studio uploads them.
How Custom Builders Work
UX Studio supports two build modes:
- Full: Indicates that a project was fully built.
- Incremental: Indicates that one or more folders or files have changed (new, modified, deleted, moved).
Whenever a full or incremental build is started, UX Studio determines if a custom builder has been configured for the B2C Commerce server. If so,UX Studio:
- Copies files and folders to the server's build directory.
- Creates a manifest of the build changes and puts it in build directory. This
manifest is written to a file named
manifest.json. - Invokes the custom builder with the location of build directory, passing this
location as an environment variable named
DW_BUILD_DIR. - If the custom builder's external tools configuration has the environment variable
expression
${env_var:DW_BUILD_DIR}in its arguments list, UX Studio replaces this expression with the file path of the build directory. - Uploads all files from the build directory to the remote server when the custom builder process completes.
If the custom builder reports an error, UX Studio cancels the build operation and reports the error. If the custom builder exceeds the configured timeout value (120 second default), UX Studio cancels the build operation and reports the error. UX Studio doesn't copy files in the build area back into the Demandare source cartridges.
While the custom builder is running, UX Studio redirects all system.out and system.err messages to the Console view
Structure of the manifest.json file
The
manifest.json file is a JSON file that contains three key-value
pairs:
| Key | Value |
|---|---|
version
|
Version number of the manifest. |
buildDir
|
File path of the build directory. |
resources
|
Array of resources. The structure of the elements in the array depends on whether the build is full or incremental. For incremental builds, each array
element consists of two name-value pairs. The name of the first pair is
" For full builds, each array element consists of
a single name-value pair. The name of the pair is " |
Here is a sample manifest.json file for an incremental
build:
{
"version": "1.0.0",
"buildDir": "C:\\studio\\workspaces\\luna\\CommerceCloudServer\\customBuild",
"resources": [
{
"operation": "changed",
"file": "\\TestFullBuild\\cartridge\\scripts\\account\\Utils.ds"
},
{
"operation": "changed",
"file": "\\TestFullBuild\\cartridge\\scripts\\cart\\CartUtils.ds"
}
]
}Here is another sample manifest.json file for a full
build:
{
"version": "1.0.0",
"buildDir": "C:\\studio\\workspaces\\luna\\CommerceCloudServer\\customBuild",
"resources": [
{
"full": "Storefront"
},
{
"full": "Storefront_richUI"
}
]
}Configuring a Custom Builder
To configure a custom builder, you create two different types of configurations: an external tools configuration, and a custom builder configuration. The external tools configuration specifies information about the runnable object you want to execute after a build is performed but before the files are uploaded to the B2C Commerce server. The custom builder configuration specifies which external tools configuration to use as your custom builder. You can create multiple external tools configurations, but you can only use one at a time as a custom builder.
-
In UX Studio, select Run > External Tools > External Tools Configurations....
-
In the left-hand pane of the External Tools Configurations window, double-click Program.
-
In the Name field, enter the name you want to give the configuration.
-
In the Location field in the Main tab, enter the pathname to a runnable object.
-
In the Arguments field in the Main tab, optionally enter arguments you want passed to the runnable object.
If you specify the variable expression
${env_var:DW_BUILD_DIR}as an argument, the expression resolves to the file path of the build directory.
To create a custom builder configuration, perform the following steps:
-
In UX Studio, click
 on
the UX Studio toolbar and select Custom Builder....
on
the UX Studio toolbar and select Custom Builder.... -
Click the External Tools Configuration drop-down and select an external tools configuration that you previously created.
-
In the Timeout field, enter a timeout in seconds.
The timeout determines how long your runnable object can execute before it's terminated. The default is 120 seconds.
Custom Builder Example
Suppose you are on a windows machine and you
want to use a CustomBuilderTest.bat file as your custom builder's runnable
object.
This file contains two lines:
dir /S %DW_BUILD_DIR%
more %DW_BUILD_DIR%\manifest.jsonWhen the custom builder is run, this file
recursively lists the files in the server's build directory; it also shows the
contents of the manifest.json file.
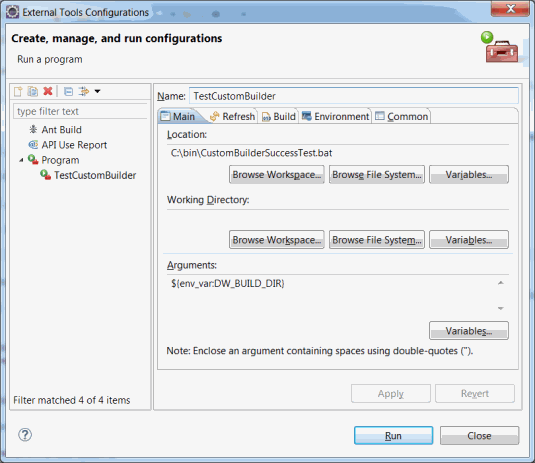
The following screenshot shows the relevant external tools configuration:

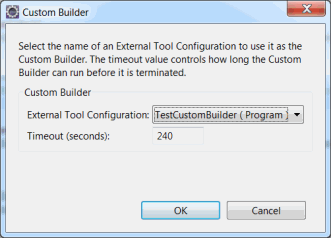
The following screenshot shows the relevant custom builder configuration:

With these configurations in place, UX Studio calls the custom builder whenever you initiate a build action, either full or incremental.
The console output from a sample execution of the
CustomBuilderTest.bat file is shown below:
C:\studio>dir /S C:\studio\workspaces\luna\CommerceCloudServer\customBuild
Volume in drive C is OS
Volume Serial Number is 6E76-A54D
Directory of C:\studio\workspaces\luna\CommerceCloudServer\customBuild
01/20/2015 01:05 PM <DIR> .
01/20/2015 01:05 PM <DIR> ..
01/20/2015 01:05 PM <DIR> CustomBuilderStorefront
01/20/2015 01:05 PM 195 manifest.json
1 File(s) 195 bytes
Directory of C:\studio\workspaces\luna\CommerceCloudServer\customBuild\CustomBuilderStorefront
01/20/2015 01:05 PM <DIR> .
01/20/2015 01:05 PM <DIR> ..
01/20/2015 01:05 PM <DIR> cartridge
0 File(s) 0 bytes
Directory of C:\studio\workspaces\luna\CommerceCloudServer\customBuild\CustomBuilderStorefront\cartridge
01/20/2015 01:05 PM <DIR> .
01/20/2015 01:05 PM <DIR> ..
01/20/2015 01:05 PM <DIR> scripts
0 File(s) 0 bytes
Directory of C:\studio\workspaces\luna\CommerceCloudServer\customBuild\CustomBuilderStorefront\cartridge\scripts
01/20/2015 01:05 PM <DIR> .
01/20/2015 01:05 PM <DIR> ..
01/20/2015 01:05 PM <DIR> common
0 File(s) 0 bytes
Directory of C:\studio\workspaces\luna\CommerceCloudServer\customBuild\CustomBuilderStorefront\cartridge\scripts\common
01/20/2015 01:05 PM <DIR> .
01/20/2015 01:05 PM <DIR> ..
01/20/2015 01:04 PM 1,634 libStringUtilsExt.ds
1 File(s) 1,634 bytes
Total Files Listed:
2 File(s) 1,829 bytes
14 Dir(s) 343,317,491,712 bytes free
C:\studio>more C:\studio\workspaces\luna\CommerceCloudServer\customBuild\manifest.json
{
"version": "1.0.0",
"buildDir": "C:\\studio\\workspaces\\luna\\CommerceCloudServer\\customBuild",
"resources": [
{
"operation": "changed",
"file": "cartridge\\scripts\\common\\libStringUtilsExt.ds"
}
]
}