What Is a Breakout Editor?
The right pane of the Page Designer visual editor provides only limited space for merchants to configure component attributes. To provide more space, you can create a trigger editor to display a breakout editor inside a separate modal window.
For example, you want the merchant to select which unicorn image to use on the storefront, but the right pane doesn't have enough space to display all the available unicorn images. So you create a trigger editor that appears in the right pane and includes a Select button.

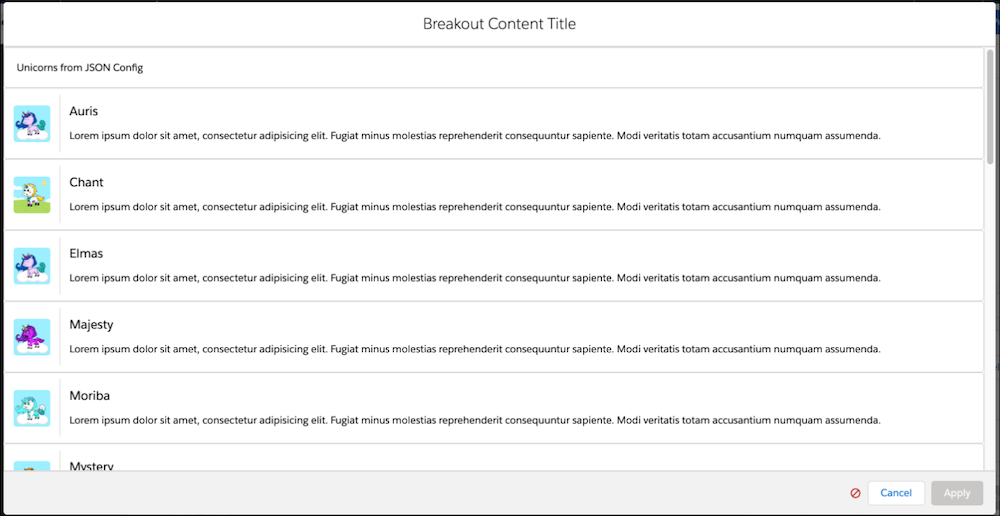
When the merchant clicks Select, the breakout editor opens in a modal window where the merchant can see all the available images.

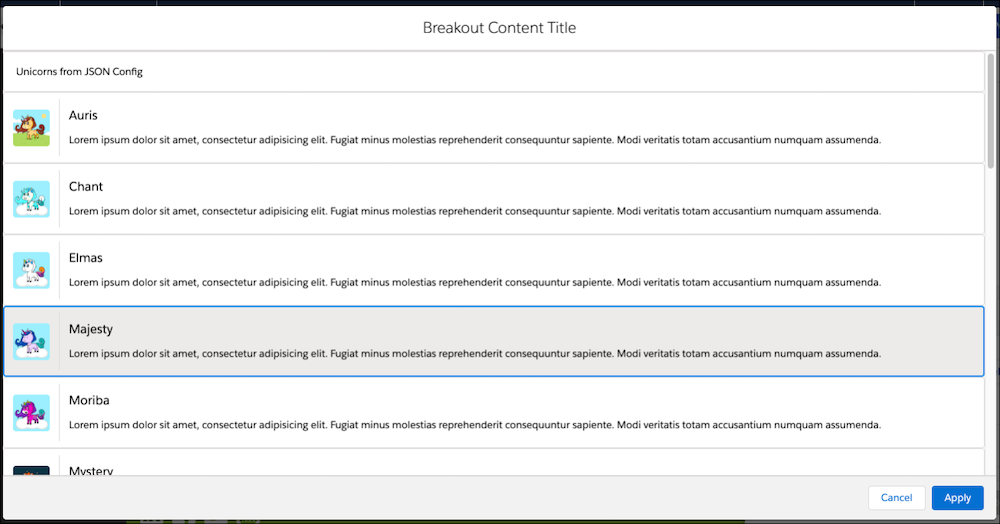
The merchant selects an image, and clicks Apply.

The modal closes, and the selected image appears in the right pane next to the Select button.

Implementing a breakout editor involves these high-level steps:
- Create server-side meta definition and script files for the trigger editor and the breakout editor.
- In the script file for the trigger editor, define the breakout editor as a dependency.
- Develop client-side UI code that implements the trigger and breakout editors, opens and closes the breakout modal window, and passes a value from the breakout editor to the trigger editor to Page Designer when the merchant clicks Apply.