Create a Product List or Product Detail Page Template
You can create a Product List or Product Detail page template to reuse across multiple categories and products. Create the template page with the structure and components you want to use, and then assign that page to one or more categories. When a Product List or Product Detail page is required in the storefront, the template page assigned to the category is displayed, populated with the appropriate product information.
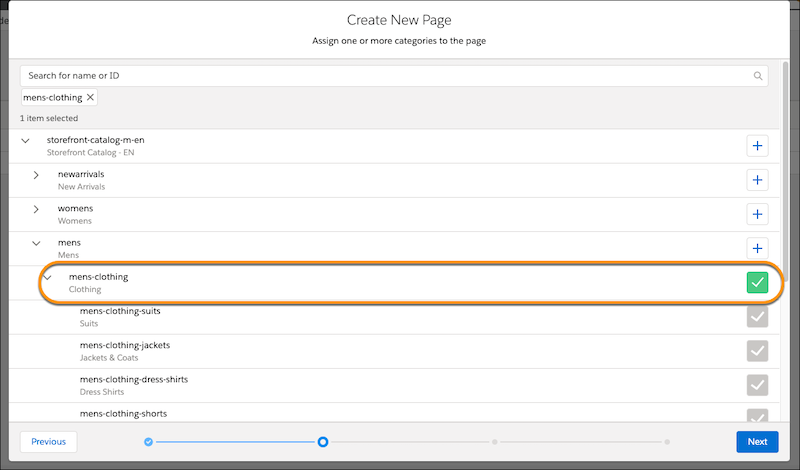
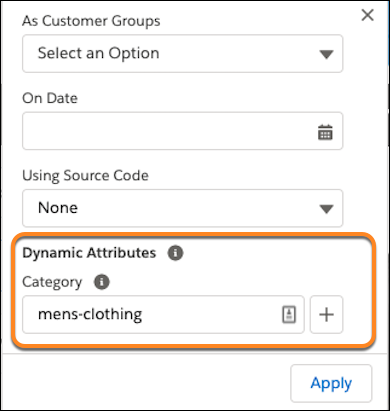
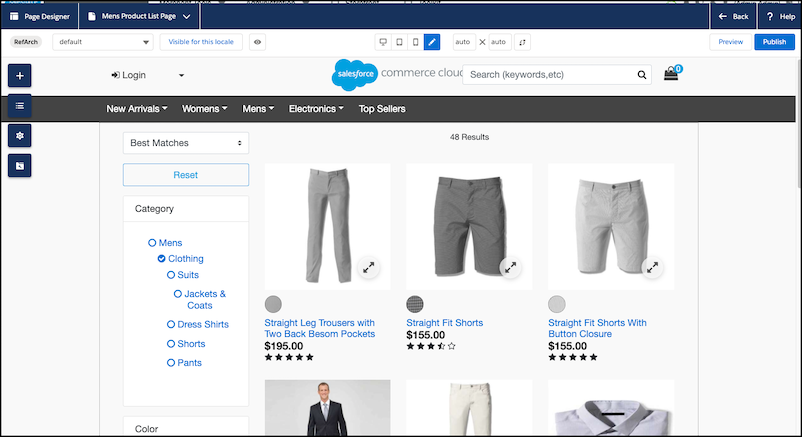
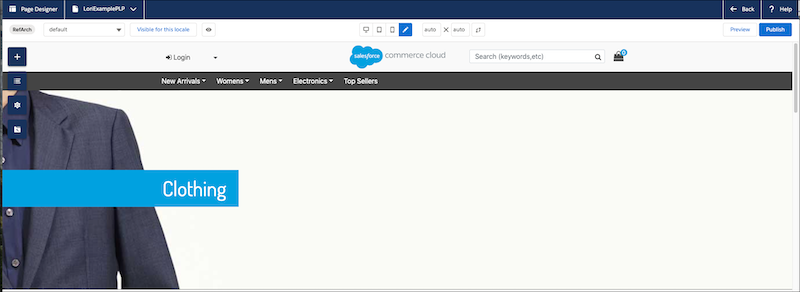
The Storefront Reference Architecture (SFRA) includes reference page layouts and component types for creating Product List and Product Detail templates. The following procedure describes how to use those reference components to create a Product List template.
Important: The SFRA reference components are only examples of how to
implement Product List and Product Detail template pages. Typically, your developer
modifies these examples or creates other page types and component types to meet your
storefront requirements. The steps to create the page template for your storefront
vary depending on how the developer creates the page types and component types. The
following procedure assumes you are using the reference components with no
modifications, as they are provided in SFRA. This procedure is intended only to help
you understand the concepts of creating Product List and Product Detail templates.
Note: If at any point the Promotional Content Banner is the last
object on the grid wall, it drops from the page to prevent gaps. For example, If
there are 2 products on the grid wall and the Promotional Content Banner is placed
in grid 3, it doesn’t appear. This is a specific implementation of these components
delivered by SFRA. Custom component implementations can be used if this is a
problematic implementation.