SiteGenesis JavaScript Controller (SGJC) Model-View-Controller Development Model
SiteGenesis uses the Model-View-Controller (MVC) development model to isolate changes and reuse functionality in the application.
Components
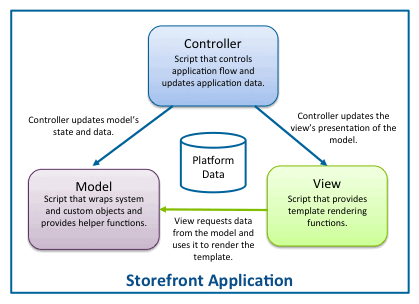
In traditional MVC application design, the model implements functionality for specific problem domains, independent of the user interface. The model directly manages the data, logic, and rules of the application. A view can be any output representation of information, such as a page, dialog, or message. The third part, the controller, accepts input and converts it to commands for the model or view.

Controllers
Controllers are the backbone of Salesforce B2C Commerce application development. Controllers define the URL endpoints and process URL parameters or forms and then delegate to models. Controllers send commands to the model to update the model's state, such as editing a document. It can also send commands to its associated view to change the view's presentation of the model, such as scrolling through a document.
Models
In traditional MVC, models store the data that is used to populate the view. For applications running on B2C Commerce, you can use the B2C Commerce Script API to access data. For this reason, B2C Commerce application models do not store system data, but instead provide helper classes.
AbstractModel class as a super class. The super class:- Provides methods for inheritance.
- Provides
getValue()andsetValue()methods to safely access custom attributes. - Wraps a system object as the
.objectmember of theProductModel.
For example, consider a ProductModel instance that wraps a
dw.catalog.Product object and provides methods to get the bread crumbs or
the title of the product detail page. The dw.catalog.Product object can be
accessed as ProductModel.object, because it is the object that ProductModel
wraps. Similarly, the CartModel wraps a Basket object, and
the Basket can be accessed as CartModel.object.
Templates use the model rather than containing the logic, making it easier to change behavior across templates. Also, when you call a method on the model instance that the model does not define, it calls the method of the wrapped instance. This pattern lets you "overload" Commerce Cloud API methods at the model level if needed.
Views
Views get information necessary to render templates. The View.js module adds
keys to an object, which are then available in the template via the pdict
variable. The View.js module also renders a given template. While views
are mostly used to pass information to a template, they can become a powerful tool in
project implementations. You can also add your own manager classes to the view if necessary.
In addition to the View.js module, there are a few view scripts with extra
helper methods for rendering templates with complex objects, such as the cart. These scripts
contain helper methods that are secure, tested, and tested for performance and error
handling.