Understanding Server-Side JavaScript
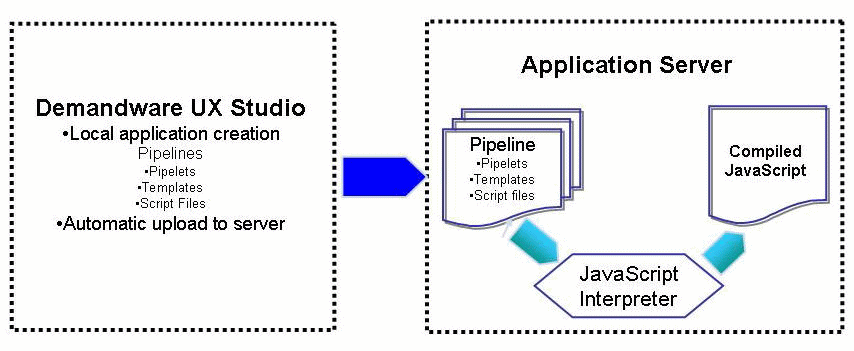
The B2C Commerce development components give you a great deal of flexibility in how you customize your ecommerce application. You develop your application locally, but run it on the server. A JavaScript interpreter runs on the application server to process each JavaScript class or method.

Use the B2C Commerce APIs (a combination of JavaScripts and pipelets) to make scripting calls. Standard pipelets uses the APIs internally. To the JavaScript interpreter, the source of the script call is irrelevant.
B2C Commerce development components that can make JavaScript calls include the following:
| Component | Description | Scripting Usage |
|---|---|---|
| Pipeline |
Models the business process of the storefront application, including the actual business process, page display, and data input and validation. For example, the stores pipeline locates the nearest stores and lists them on the browser. |
Use an EVAL pipelet to evaluate an expression. |
| Pipelet |
Small, reusable units or building blocks that define B2C Commerce business logic. For example, the addProductToBasket pipelet within the cart pipeline creates and returns a ProductLineItem by assigning the specified Product and Quantity to the specified Basket. |
Custom: Create a new pipelet within a
pipeline that calls a Standard: Access JavaScript for commonly used processes. |
| Template |
Templates define how data and page information is transformed into the HTML that is rendered on a browser. For example, the cart template defines how the cart page appears, which includes basket contents,
shipping types, product variations, availability, promotions, and shipping and tax
calculations. This template uses |
Access a business process via an
<isscript> tag, or wherever B2C Commerce JavaScript APIs are used.
|
How you use each of these elements depends on your application requirements.
For more information on the APIs, refer to the B2C Commerce Script API documentation.
Cartridge Storage
cartridge:folder\subfolder\scriptfile.ds