Using Interaction Continue Nodes with Forms
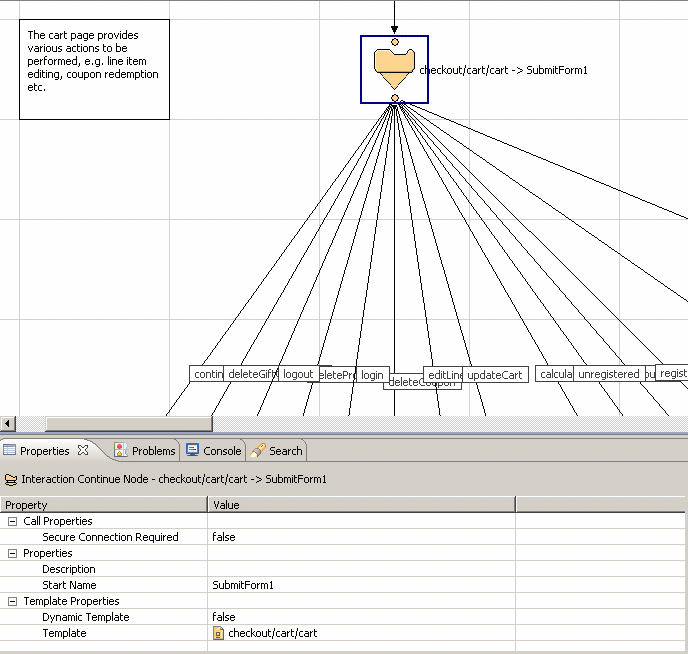
Use interaction nodes and interaction continue nodes to render information on a browser. In ISML templates, you reference in-memory form instances created by form pipelets (as defined by form definitions). Use Interaction Continue nodes to process form actions via action transitions.
Processing form actions requires three elements:
- The action element within the form
definition (for example,
<action formid="deleteGiftCertificate"valid-form="false"/>in thecartform definition). - The transition name from the interaction
continue node to the next node (for example, the
deleteGiftCertificatetransition in theCart-AddProductpipeline). - Reference to the action in the template.
The following snippet from the cart template
shows where the template processes the button for the
deleteGiftCertificate action.
<button class="textbutton" type="submit" value="${Resource.msg('global.remove','locale',null)}"
name="${GiftCertificate.deleteGiftCertificate.htmlName}">
<span>${Resource.msg('global.remove','locale',null)}</span></button>Interaction Continue nodes wait for user input, with the system maintaining the state. Upon user input, the system checks whether an action was fired. If it was, the flow continues with the specific steps related to the action via the appropriate transition. If the user has submitted form data, the system stores the submitted data into the in-memory form instance (created by a pipelet) and performs validation based on the rules in the form definition.
In the cart page, checkout processing depend on the action button clicked by the consumer,. For example, if the consumer clicks the Update Cart link, the system executes the updateCart transition.

Continue with this example: Using Transitions with Forms.