Components with Dynamic Attributes
A component attribute can include a dynamic_lookup property. The
dynamic_lookup property specifies an attribute of the aspect. The component
attribute gets its value from the aspect attribute specified.
In the following example, the component attribute named Category includes
adynamic_lookup property. The dynamic_lookup property
specifies the aspect attribute category. At runtime, component attribute
Category gets its value from aspect attribute
category.
productgrid.json
{
"name": "Product Listing Layout",
"description": "Product Listing Grid Layout",
"group": "commerce_layouts",
"attribute_definition_groups": [
{
"id": "productList",
"name": "Settings",
"description": "Product List Settings",
"attribute_definitions": [
{
"id": "category",
"name": "Category",
"type": "category",
"required": false,
"dynamic_lookup":{
"aspect_attribute_alias": "category"
}
}
]
},
"region_definitions": [...]
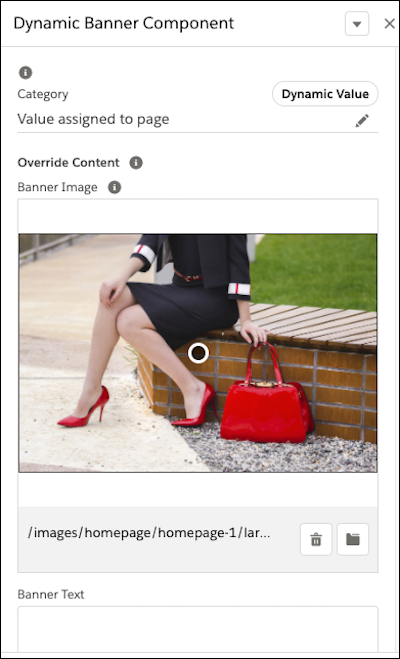
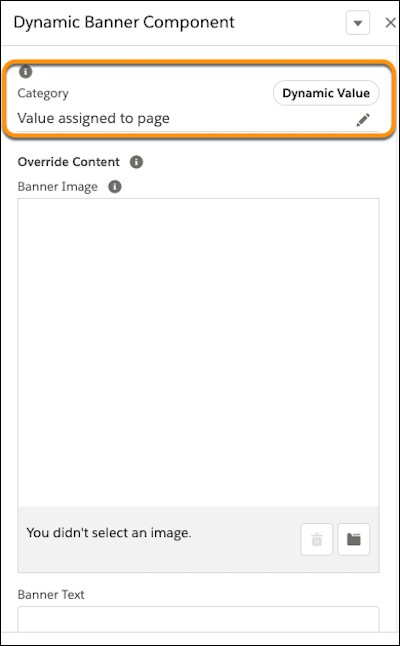
}In the Visual Editor, the merchant can override the category that the page is using and assign a different category to the component. For example, in the SFRA reference implementation, the dynamic banner component uses the category value assigned to the page by default. The component uses the banner image and banner text assigned in Business Manager for the category assigned to the page.

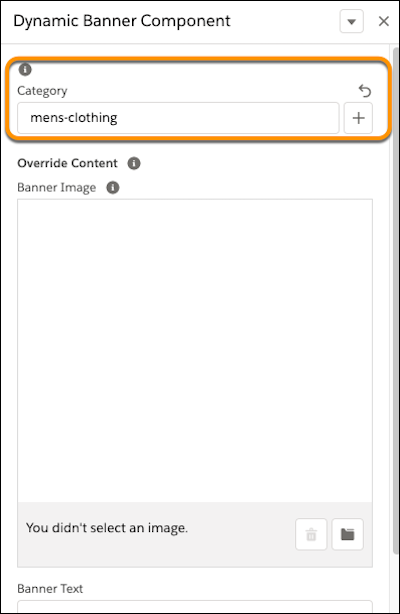
The merchant can edit the category value and assign it to something other than the value the page is using. For example, the merchant can specify that the banner component uses the category mens-clothing regardless of the category assigned to the page.

As the SFRA reference component is implemented, the merchant can also override attributes of the component separately from the dynamic category attribute. For example, the merchant can specify that regardless of the category, the banner always displays an image for women's shoes and handbags.